Flutter bar chart example
To create a new Flutter project run the following command. Import packagecharts_flutterflutterdart as charts.

With Bar Renderer Time Series Charts Example Charts
To feed the bar chart we will need to create our sample data and for this we will need a simple class.

. Horizontal bar chart example import packagecharts_flutterflutterdart as charts. So open your pubspecyaml file and add the below dependency below dependencies. Class StackedBarChart extends StatelessWidget.
Next open the project navigate to the lib folder and open the pubspecyaml. Class BarData final int coins. Your continued support enables me to continue creating free content.
Create Bar Charts easily with the FLChart plugin in FlutterClick here to Subscribe to Johannes Milke. How To Create new Flutter Project. Next run your app with flutter run.
You can use the Syncfusions Flutter charts package as I am using now for my application. Bar chart example import packagefluttermaterialdart. Preparing data Before plotting the bar-chart we will first prepare the data.
For example an eclipse or transit at 20 degrees Leo can still affect up to 5 degrees plus or minus of 20 degrees. Using Syncfusions SfCartesianChart widget render the bar chart along with data labels and by changing the data labels default position your output can be achieved. Install FL Chart using the below command.
For the detail of creating a new flutter project you can visit this link. To follow along download or clone the example app from GitHub. Open the IDE and create the new Flutter project.
Next open the new project in your code editor. Step 2 - Sample data. Class GroupedBarChart extends StatelessWidget.
Add dependencies to pubspec yaml file. To draw charts in flutter we need to add a dependency. For that we are going to define a class PopulationData as we are.
Bar chart example import packagefluttermaterialdart. Enter the following command to install dependencies. As mentioned above well use.
Import packagecharts_flutterflutterdart as charts. Next up well need to add the charts_flutter plugin within our. Class HorizontalBarChart extends StatelessWidget final.
Let us understand it with the help of an example. Bar Charts in Flutter. We will only describe the bar chart in flutter.

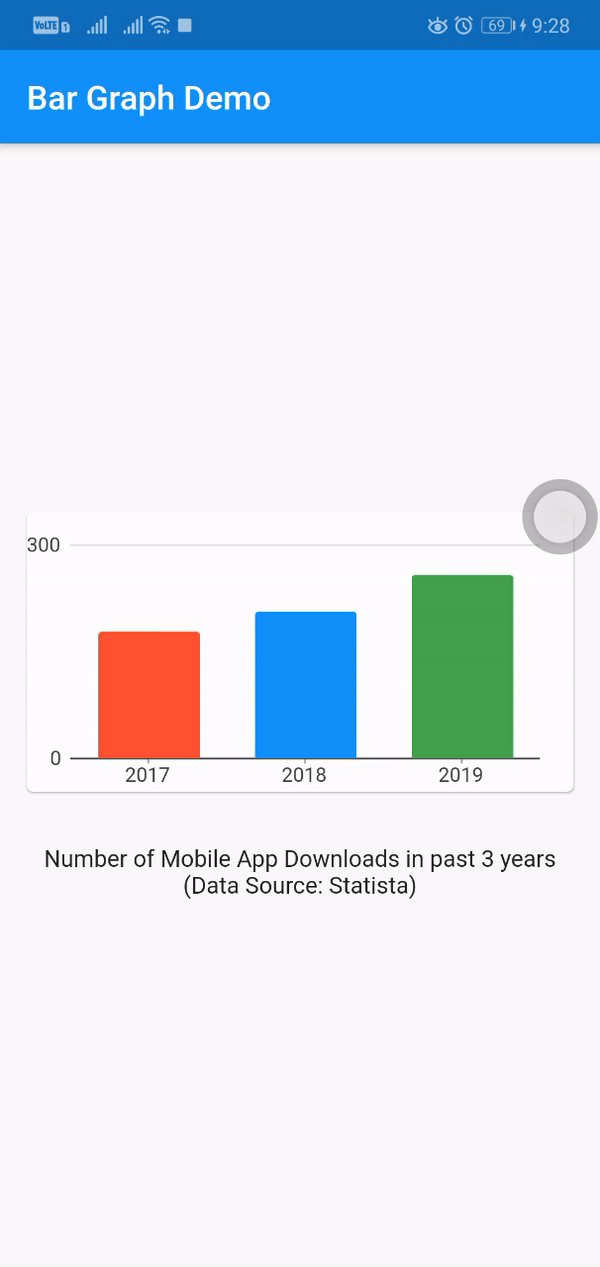
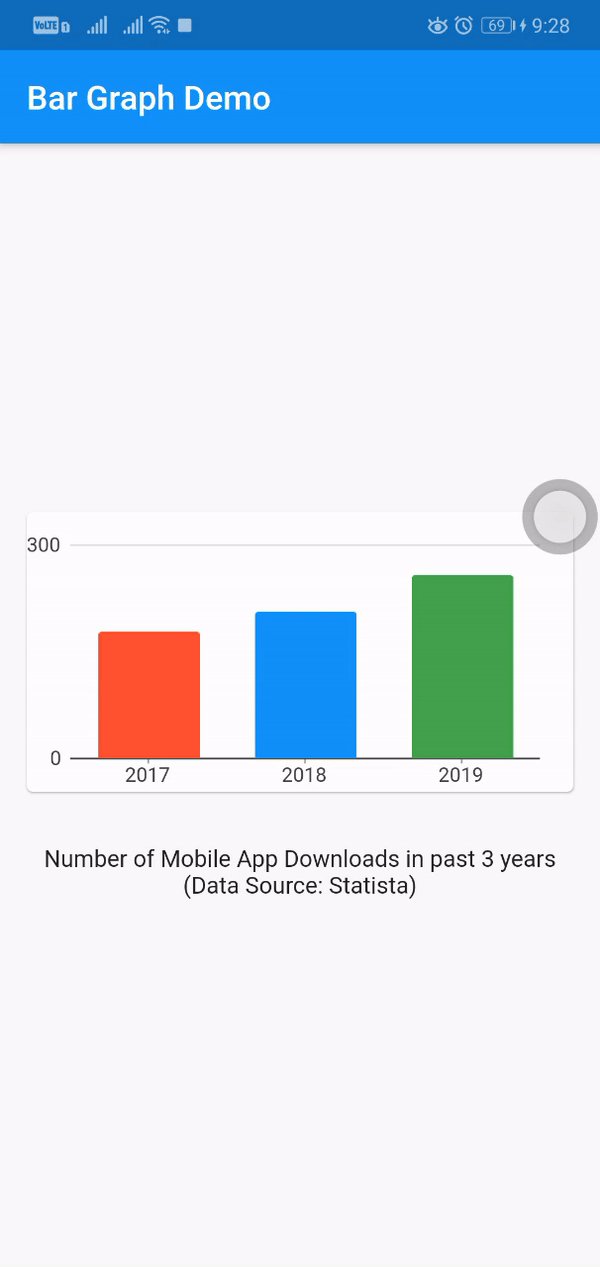
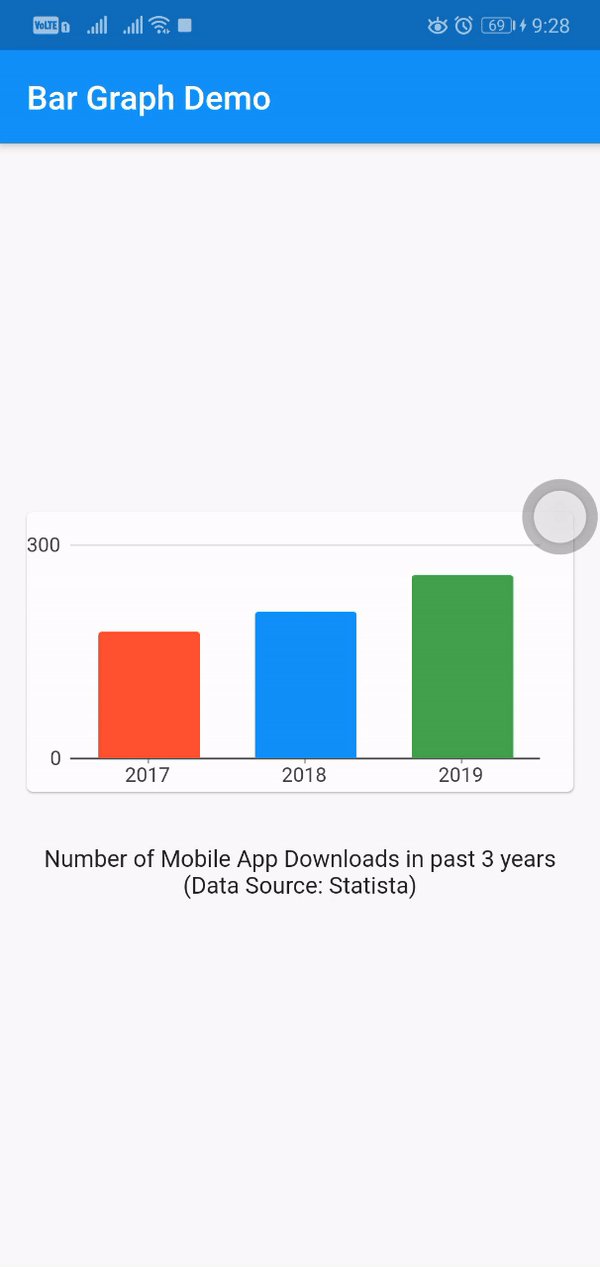
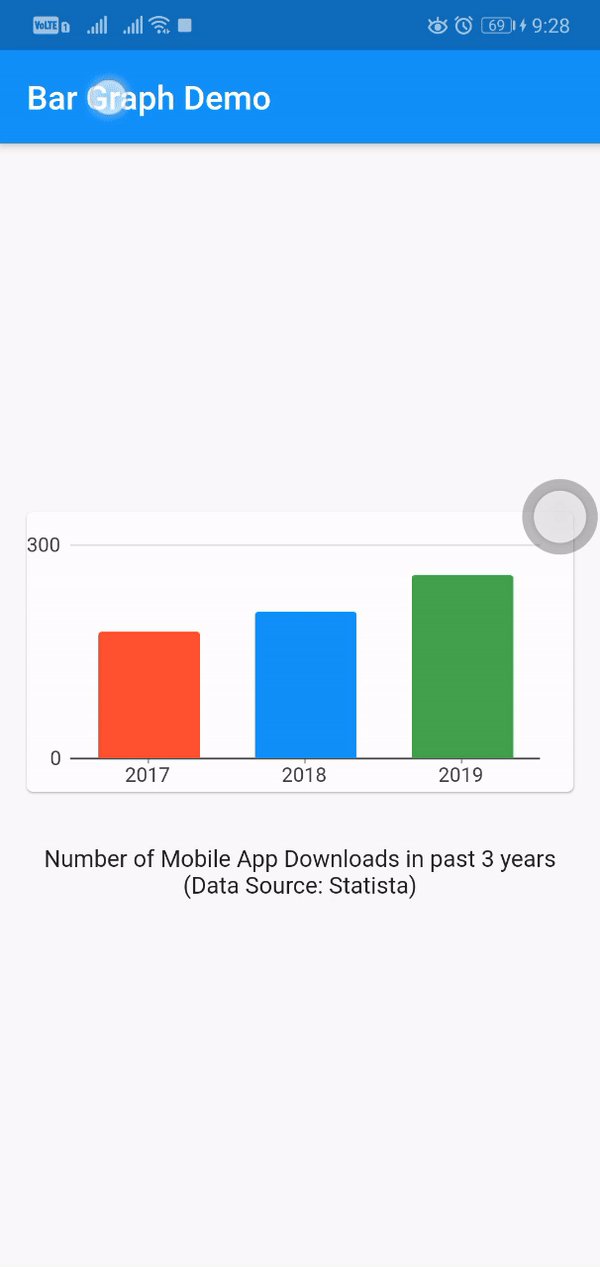
How To Create A Bar Graph In Flutter Fluttercentral

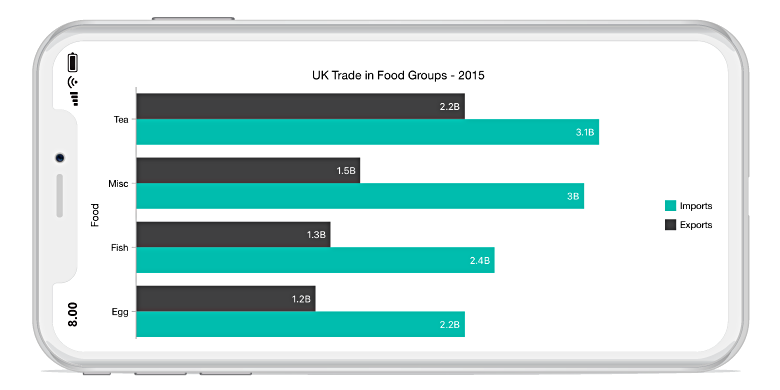
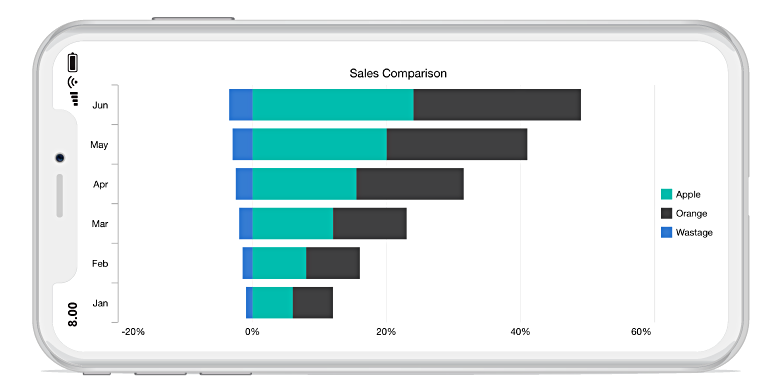
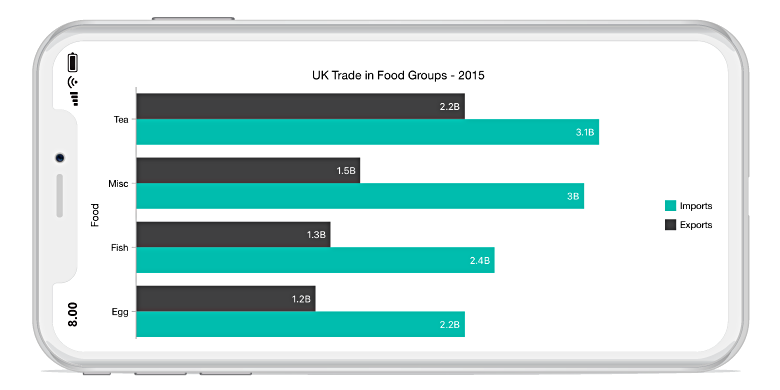
Stacked Bar Chart Stacked Horizontal Bar Syncfusion

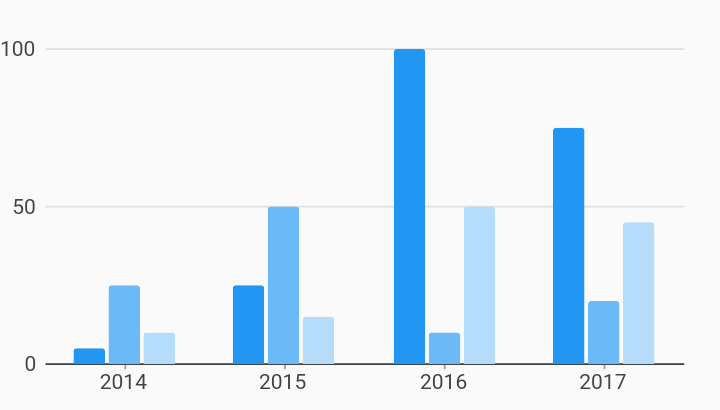
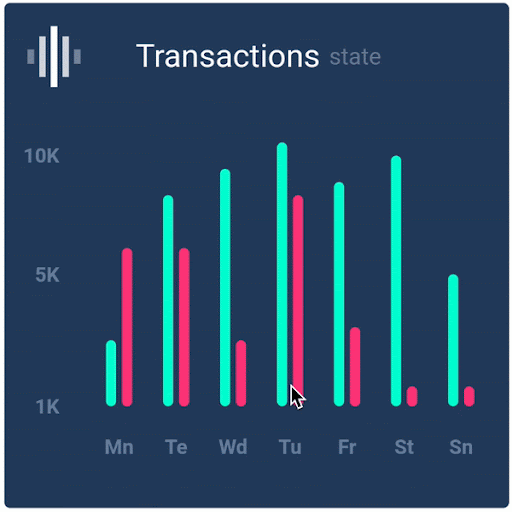
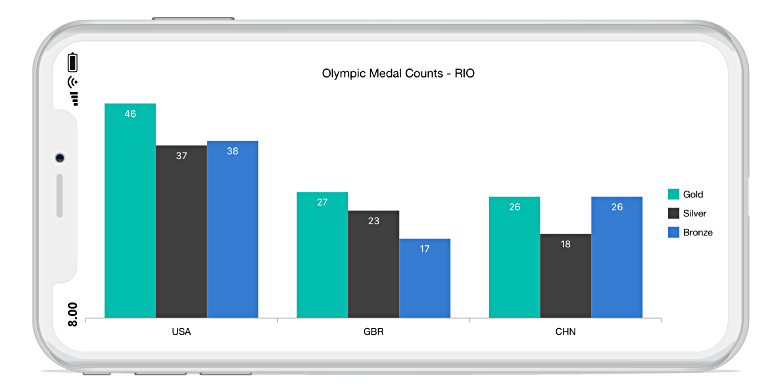
Grouped Bar Chart Example Charts

Horizontal Bar Charts In Flutter Stack Overflow

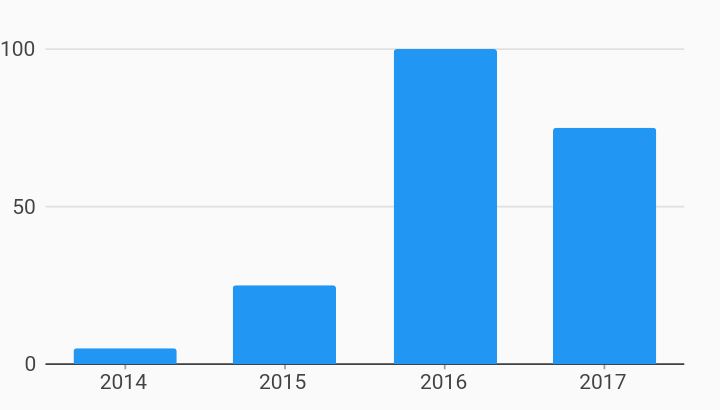
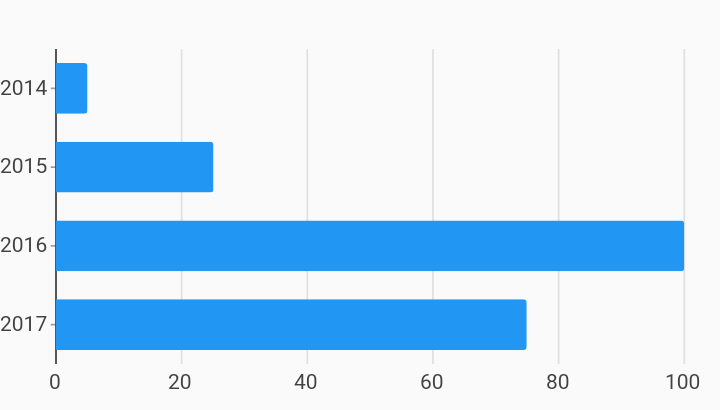
Simple Bar Chart Example Charts

Animated Bar Chart In Flutter The Flutter Team Currently Started By Felix Blaschke Medium

Build Beautiful Charts In Flutter With Fl Chart Logrocket Blog

Flutter Bar Chart Horizontal Bar Chart Syncfusion

Flutter Column Chart Vertical Bar Chart Syncfusion

Flutter How To Set Fix Width Of Bar Chart Column With Scrolling X Axis Stack Overflow

Flutter Chart Example Tutorial Codingwithdhrumil

Bar Charts In Flutter In This Article We Will See How To By Vipin Vijayan Itnext

Flutter Bar Chart Horizontal Bar Chart Syncfusion

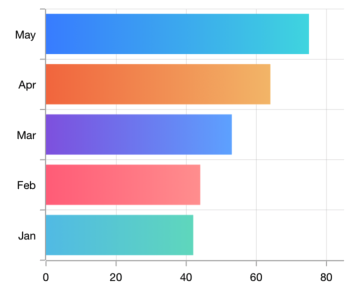
Horizontal Bar Chart Example Charts

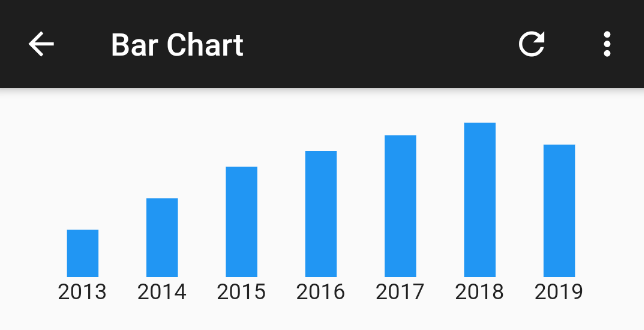
Flutter Create Simple Bar Chart Dev Community

Flutter Barchart Show Domainfn Values Vertically Stack Overflow

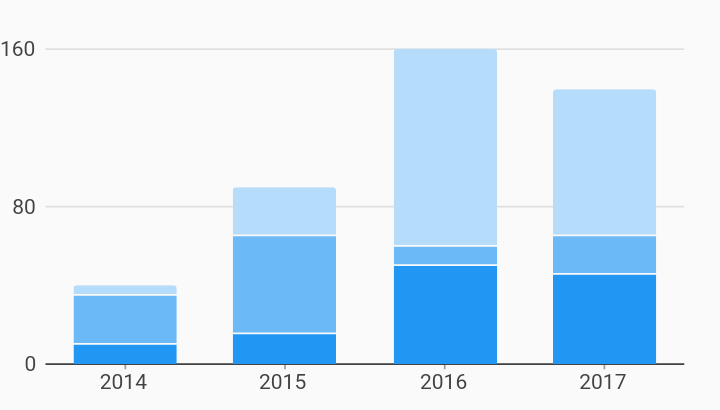
Stacked Bar Chart Example Charts